L’éco-conception est un terme désignant la volonté de concevoir des produits ou services respectueux de l’environnement.
« Low is more »
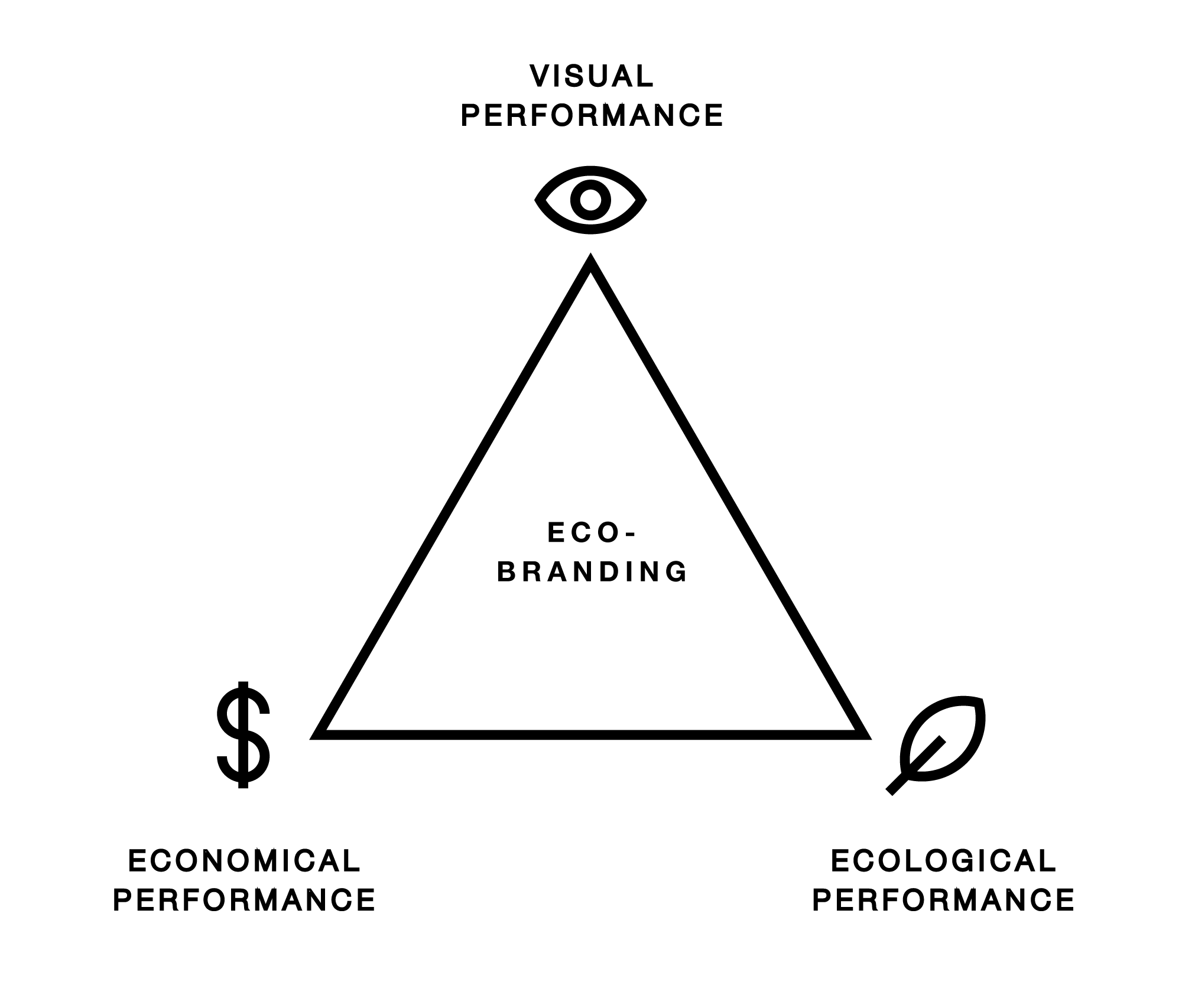
Il existe plusieurs applications possibles de l’éco-conception. Appliqué au design graphique et à l’image de marque, on parlera d’éco-design ou d’éco-branding. Cette démarche visera à trouver l’équilibre entre performance économique, efficacité visuelle et performance écologique.

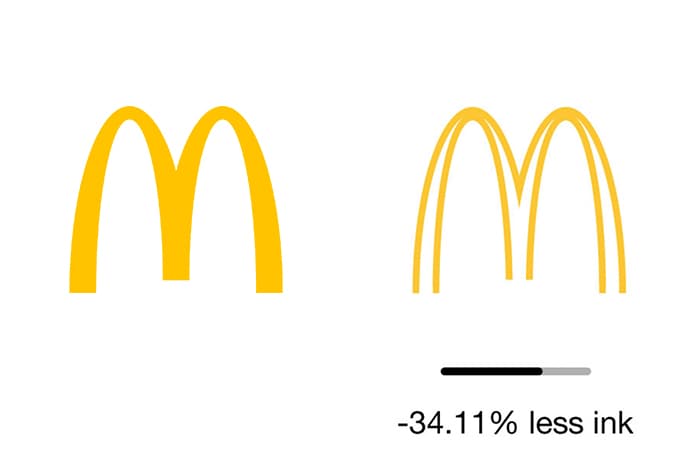
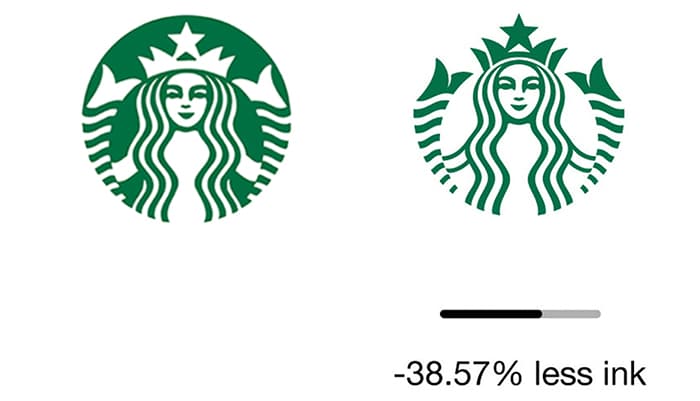
Des marques comme Apple, McDonalds ou Starbucks sont parvenu à réduire leur impact écologique en retravaillant les logos de leurs packagings, en réduisant jusqu’à 40% l’utilisation d’encre.


L’éco-conception pour le web
L’éco-conception web est une démarche qui vise à réduire significativement l’empreinte écologique énorme produite par des sites web et applications. Elle a d’autant plus d’intérêt à être appliquée par nous designers et développeurs, puisqu’elle n’agit pas au détriment de la qualité ou de l’efficacité des interfaces. Bien au contraire ! Elle augmente leur performance et la satisfaction des personnes qui les utilisent.
« Le geste clé de l’éco-conception web consiste à épurer au maximum la couverture et la profondeur fonctionnelle, pour ne garder que l’essentiel. » Frédéric Bordage – 115 bonnes pratiques de l’éco-conception.
Et concrètement comment ça marche ?
L’objectif est d’agir grâce à des actions concrètes pour limiter notre empreinte écologique en concevant des interfaces numériques.
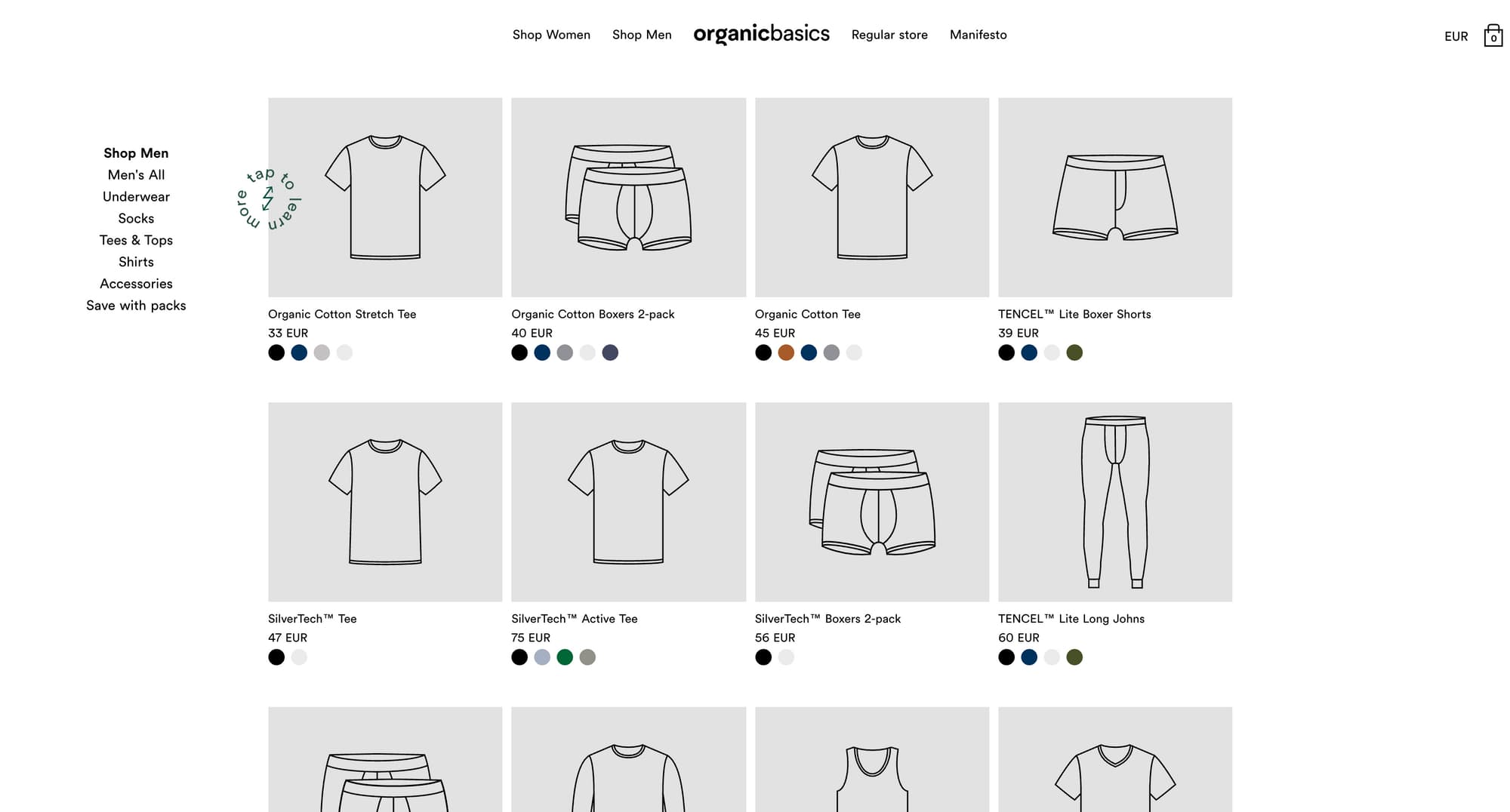
La marque basics organics s’est prêtée à cet exercice avec brio puisqu’ils ont investi dans la démarche à 200% en proposant une version « Low impact » de leur site e-commerce.

Les 10 bonnes pratiques que Basics Organics a mis en place :
- Ne charge aucune image avant qu’elle ne soit implicitement demandée par l’utilisateur.
- Minimise la consommation d’énergie sur l’appareil de l’utilisateur.
- S’adapte pour refléter la quantité d’énergie renouvelable qu’elle utilise actuellement.
- Informe l’utilisateur de l’impact de son comportement de navigation.
- N’utilise pas de vidéos.
- Stocke les données localement sur l’appareil de l’utilisateur pour minimiser le transfert de données.
- Compresse toutes les données dans la mesure du possible.
- Charge uniquement les scripts de programmation, les frameworks et les cookies les plus importants.
- Limite la quantité de lumière émise par l’écran.
- Optimise et limite l’utilisation de polices personnalisées.
Ces bonnes pratiques ont permis de réduire de plus de 70% les transferts de données.
L’expérience utilisateur est, de fait, impactée, comme on peut le voir sur la page liste. Les visuels habituellement photographiques des produits sont remplacés par des dessins vectoriels.
Il suffit de cliquer sur l’image pour avoir une photo fidèle en basse résolution. Cette démarche est facile à mettre en œuvre pour une marque qui dispose d’une gamme restreinte de produits assez similaires, mais effectivement beaucoup plus difficile à imaginer sur des sites e-commerçants plus conséquents.

« Every human being on this planet is obligated to do our best to leave this planet in better shape than we found it. Designers don’t get to opt out. »
– Mike Monteiro, A designer’s code of ethics
Entre éco-conception et expérience utilisateur, faut-il faire un choix ?
En tant que consommateurs, ou utilisateurs, il en va de notre responsabilité individuelle. Un bon produit ou un service réponds aux besoins de ses utilisateurs. Force est de constater que les besoins utilisateurs ne sont pas forcément les moins énergivores, ou les plus écologiques…
La tendance des dernières années est à la dématérialisation et à l’accès au contenu depuis n’importe quel type d’appareil comme Netflix ou Amazon Prime. Selon une étude de Sandvine de 2018, Netflix consommerait 15% de la bande passante mondiale. L’impact écologique est énorme !
L’agence IDEO à l’origine de la méthode de design thinking a apporté un premier élément de réponse à cette question en présentant une nouvelle approche : le design circulaire.
Celle-ci permet d’allier conception centrée autour de l’utilisateur et économie circulaire pour favoriser un mode de consommation plus sobre et responsable, qui change du mode linéaire créer / consommer / jeter.
Il ne s’agit donc plus de considérer uniquement l’utilisateur mais aussi le système au sein duquel le produit ou service sera créé. Plus qu’une méthode, le design circulaire est un état d’esprit qui pousse à avoir une approche plus systémique.
Les métiers de designers et développeurs sont des acteurs clés pour vous accompagner dans cette transition.
Envie d’échanger avec la Team Design ?
Ils seront ravis de répondre à vos questions !