Dans un projet de design d’interface, les allers-retours entre le Designer et le client peuvent parfois s’avérer longs et fastidieux.
Dans cet article, vous découvrirez comment nous procédons chez Atecna pour vous assurer un système de design professionnel et efficace pour tous les acteurs de votre projet digital.
L’industrialisation du Design d’Interface
Ces dernières années, nous remarquons de façon claire que la conception par composants prend le dessus sur le graphisme « écran par écran ». On parle dans ce cas de Design Atomique.
Le Design Atomique emprunte son nom aux atomes et molécules rencontrés dans le domaine de la chimie. Cela signifie que les éléments de l’interface doivent être « vivants », interchangeables et interconnectables.
Cette méthode permet aux UI de concevoir de façon plus cohérente et adaptées aux enjeux actuels. Pour mettre en place de façon efficace et automatisée cette industrialisation, le designer d’interface devra se munir d’outils tels que Sketch pour assurer un partage et un dynamisme des composants. Ces composants seront par la suite regroupés dans un document nommé Design System.
Qu’est-ce qu’un Design System ?
Un Système de Design, c’est un point de contact unique qui regroupe tous les éléments permettant aux différents acteurs d’un projet de le concevoir, le réaliser et le faire évoluer.
Un Design System contient donc le « qui, le quoi, le où, le quand, le pourquoi » et le comment d’un produit.
L’idée n’est pas ici de développer le sujet du Design System, mais plutôt de zoomer sur une problématique plus précise : En tant qu’UI Designer, comment le Design System peut-il m’aider dans la réussite de la création de mes parcours clients ?
Un exemple concret : Stade de Reims
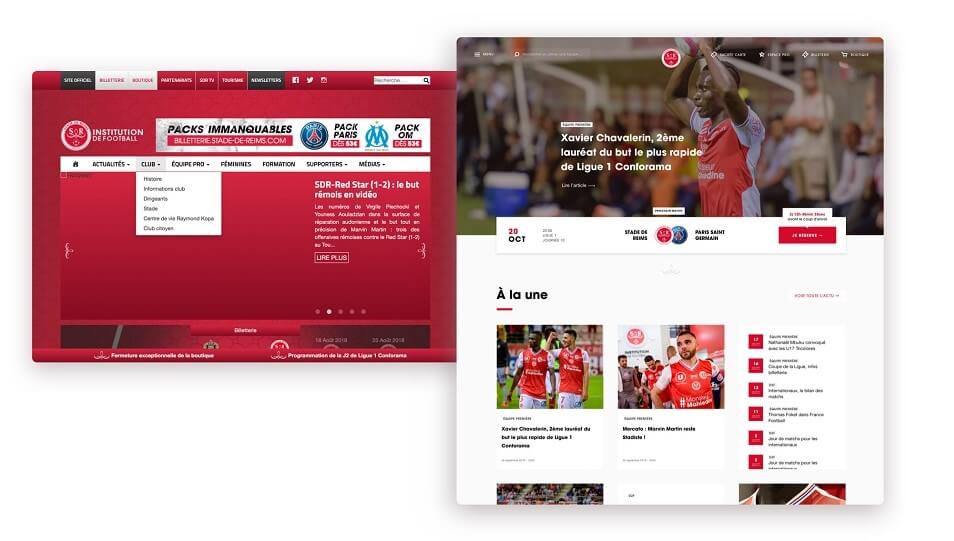
Le Stade de Reims nous a sollicité dans le cadre d’une refonte complète de son site internet. Celui-ci était alors vieillissant et difficile à maintenir par les équipes éditoriales.
Voici le site du Stade de Reims avant et après notre intervention.
Ainsi, le club de football champenois en a profité pour repenser son site web en le centrant autour de l’expérience utilisateur. Dans cette optique, les équipes UX exploratoires d’Atecna ont procédé à des interviews et ont livré des expériences map.
Notre challenge en tant qu’UI Designer à ce moment-là : produire les templates du site web en 3 semaines ! 🎯
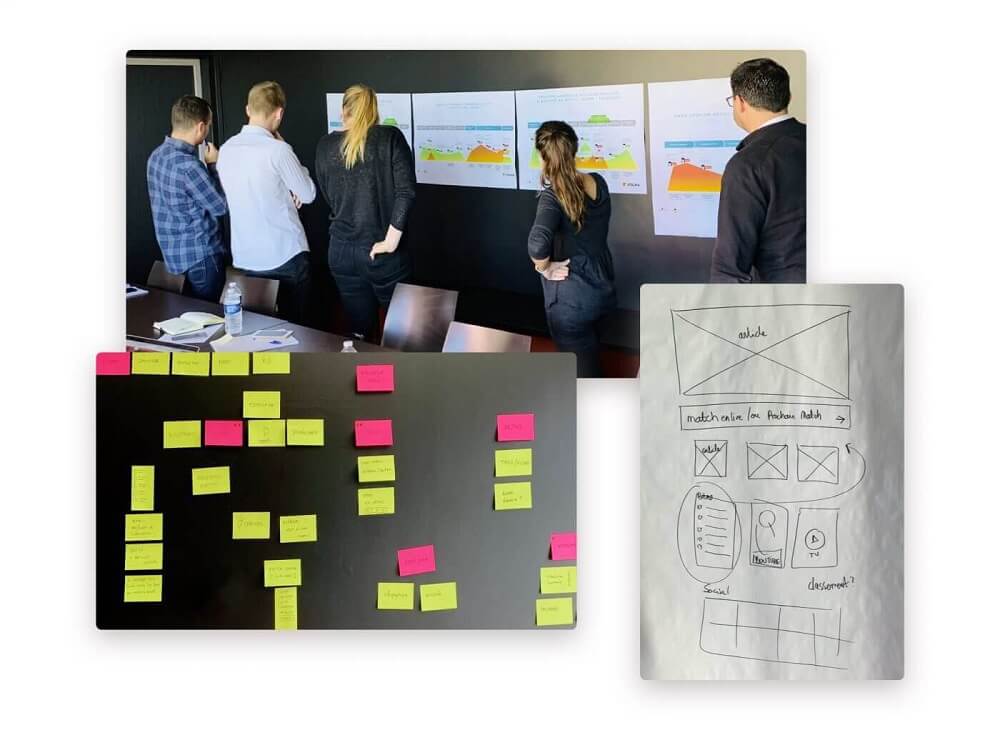
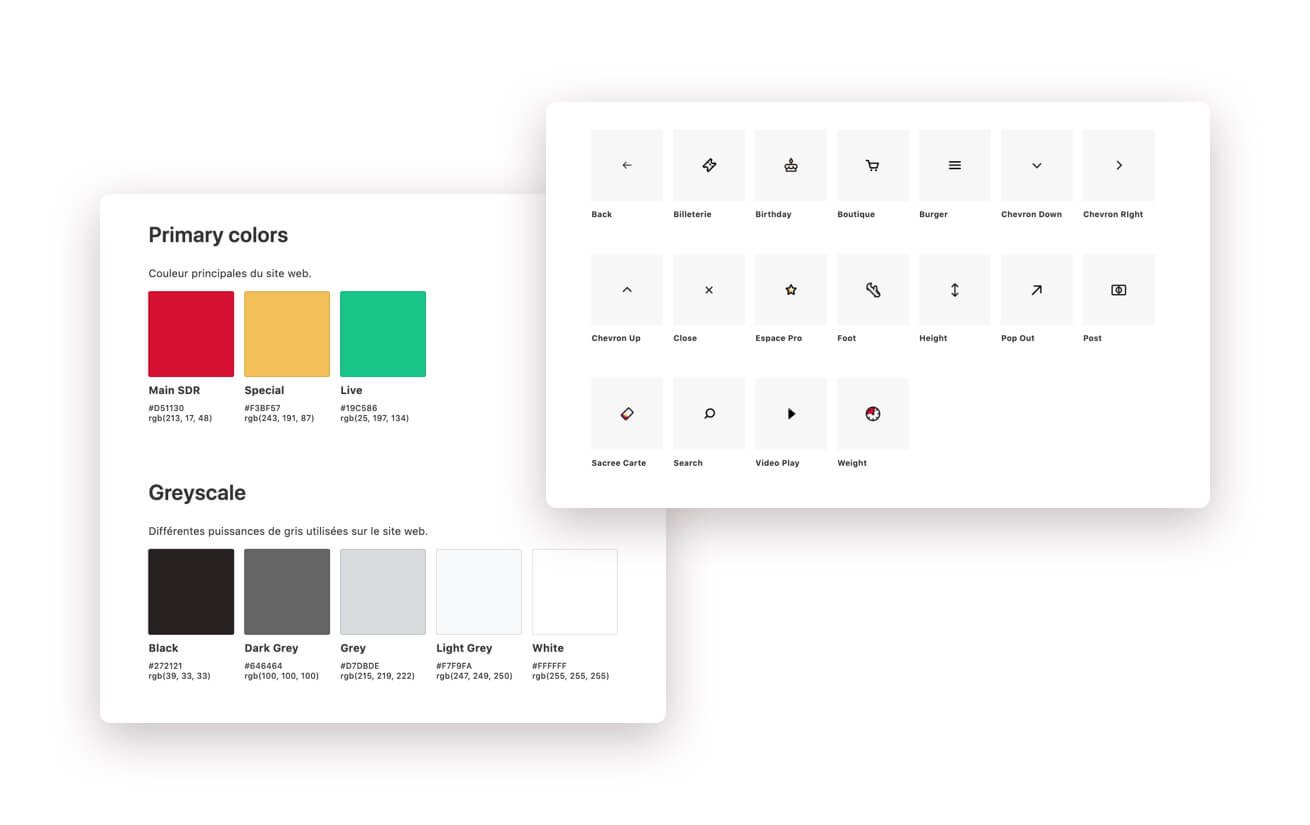
Lors d’une séance de Kick-Off Design avec le client, nous avons défini les lignes directrices de l’interface. C’est ainsi que nous avons décidé de procéder de façon atomique. Cette méthode nous a permis de valider très rapidement les composants les plus élémentaires de l’interface (couleurs, typos, pictogrammes, boutons, etc).
Ensuite, nous sommes remontés d’un niveau et avons conçu les éléments intermédiaires tels que les « Cards » ou les listes, mais surtout la grille responsive qui allait accueillir ces éléments.
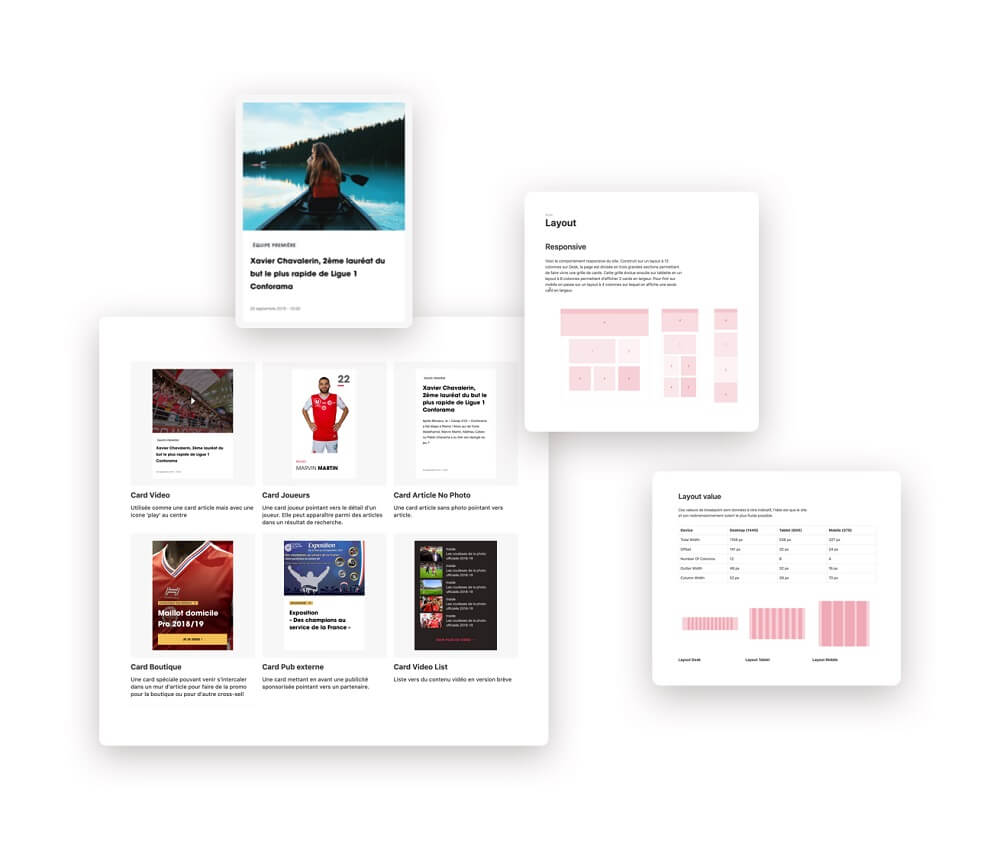
Un exemple concret : le système de Cards
En design d’interface on pourrait avoir le réflexe suivant : designer toutes les pages et tous les cas possibles afin de sécuriser le périmètre fonctionnel et le travail à venir du Développeur Front. Il est pourtant possible de gagner beaucoup de temps en procédant comme ci-dessous.
⛔️ Au lieu de présenter :
- Toutes les pages du sites (x10)
- Toutes les déclinaisons de ses pages avec les différents types de Cards possibles (x100)
- Toutes les breakpoints sur Desk, Tablet, Mobile (x1000)
✅ Nous avons présenté indépendamment :
- Un template Responsive d’affichage de Cards…
- … et tous les types de Cards pouvant s’y insérer !
Ainsi, nous avons pu valider indépendamment les Cards (différentes déclinaisons possibles) et la grille responsive (différentes dispositions en fonction de la taille de l’écran ou du device).
De plus, si une nouvelle Card venait à être créée à l’avenir, ou si un nouveau device devait être ajoutée, les modifications UI à apporter se verraient fortement réduites.
C’est grâce à un livrable de type Design System généré avec l’outil « Zero Height » que nous avons pu faciliter mieux expliciter nos choix et y faire adhérer le client. Evidemment, même si nous concevons et présentons notre travail de façon atomique, des prototypes de pages complètes sont présentées et testées.
Les Bénéfices
- ⏱ Gain de temps : Nous avons ainsi gagné un temps conséquent sur la validation des éléments par atomes. De plus, nous n’avons pas eu à réaliser 100 écrans avec 100 déclinaisons à faible valeur ajoutée.
– - 💎 Valeur ajoutée : Nous avons mis nos forces sur les éléments unitaires > les composants > la construction d’un template responsive et ainsi toutes les pages étaient déclinables sans effort.
– - 🤹♂️ Animations : Le temps dégagé par les deux points précédents nous a permis de travailler sur des animations et des micro-interactions.
– - 💻 Spécifications : Le Design System ainsi généré a permis aux équipes d’intégrations d’avoir toutes les spécifications graphiques nécessaires pour démarrer les développements (les couleurs, les icones, le comportement des boutons, le comportement responsive, toutes les cards pouvant aller dans cette grille, etc).
– - 📖 Homogénéité : Le fait de partager son travail et ses composants sur un Design System permet de se projet sur une vue d’ensemble de ses interfaces et ses parcours et ainsi d’en assurer la cohérence et la qualité.
Ce qu’il faut retenir
Le Design System est une méthodologie qui vise à englober toutes les équipes et tous les périmentères d’un projet.
Mais plus important encore : le Design System peut avoir des effets très positifs même à une échelle microscopique centrée sur l’UI. Même sur un projet de petite envergure, le rapport « Investissement / Bénéfices » s’avère extrêmement positif. Grâce à un workflow automatisé avec Sketch + ZeroHeight vous pouvez générer un Design System en quelques clics et ainsi bénéficier des nombreux atouts associés à ce dernier.
Nous pouvons aussi vous accompagner pour construire votre Design System !
N’hésitez donc pas à utiliser ces méthodologies même à petit échelle : vous y gagnerez en temps et en qualité ! ✨