Le test utilisateurs permet d’évaluer l’utilisabilité d’un système, le plus souvent informatique : application mobile, site web, logiciel…
Cette méthode UX permet de confronter votre produit à un panel d’utilisateurs. Une étape qui valide la compréhension de votre parcours utilisateur, et permet de collecter les interrogations… et les réticences. Une étape primordiale dans la création d’une expérience utilisateur mémorable. 👍
Que ce soit en « labo », en contexte naturel (in situ) ou de manière plus informelle (guérilla), il existe différents moyens de réaliser un test utilisateurs.
L’épisode d’urgence sanitaire que nous avons connu a chamboulé nos habitudes professionnelles.
Le télétravail s’est imposé au quotidien dans nos activités et la distance a nécessité de réorganiser l’UX Research. Par conséquent, le test à distance s’est imposé de lui-même.
Quelle méthodologie appliquer ? Quels outils utiliser ? Peut-on réellement conjuguer distance et tests utilisateurs ? On vous dit tout.
1. Présentation des tests utilisateurs à distance
A. Quelle valeur ajoutée pour votre projet ?
Organiser des sessions de tests utilisateurs à distance comporte bon nombre d’avantages, parmi lesquels :
✅ Suppression des barrières géographiques : vous allez pouvoir interroger vos utilisateurs aux quatre coins du globe sans vous déplacer. Plutôt pratique pour les sujets explorés à l’international !
✅ Diminution des coûts : pas de salle à réserver, ni de déplacements à prévoir. Vous réduisez les coûts en allant droit à l’essentiel : l’échange !
✅ Rapidité d’exécution : une fois votre prototype finalisé et le recrutement d’utilisateurs effectué, les démarches peuvent s’enchaîner rapidement et les entretiens démarrer.
✅ Disponibilité : en supprimant le déplacement, l’organisation de l’agenda est optimisée sur un créneau d’une heure maximum.
✅ Environnement rassurant : en effectuant le test chez lui avec son propre matériel, l’utilisateur est mis en confiance et n’est pas déstabilisé par le cadre. Le contexte est ainsi idéal pour se mettre en situation réelle.
✅ Multiplicité des configurations testées : en interrogeant plusieurs testeurs depuis chez eux, votre prototype sera diffusé à travers des appareils différents. Ces derniers qui disposeront de résolutions, de tailles d’écran mais aussi de systèmes d’exploitation divers. Autant d’informations qui vous permettront de dégager des tendances sur les habitudes de navigation.
✅ Conditions réelles d’usage : dans le cas de tests non modérés, vos utilisateurs effectueront leur tâche dès qu’ils auront du temps à y consacrer. Ils adopteront le même comportement qu’en situation réelle, vous garantissant des réactions plus spontanées.
Les avantages du test à distance sont nombreux.
Ce qui apparaissait comme une contrainte durant le confinement pourrait bien être perçu comme une nouvelle façon de partir à la rencontre de vos utilisateurs. Toutefois, avant de se lancer dans le grand bain, il convient d’intégrer certaines limites inhérentes à ce format.
B. Quels points de vigilance ?
⚠ Logistique nécessaire en amont : s’adapter aux disponibilités des utilisateurs n’est pas sans difficulté et il sera parfois difficile de concentrer l’ensemble de vos sessions dans une même journée ou demi-journée. Préférez donc les questionnaires scorés pour rassembler un maximum de résultats statistiques.
⚠ Anticiper les absences : En présentiel comme à distance, il peut arriver que vos testeurs vous fassent faux bond. À vous d’anticiper les éventuelles absences en prévoyant un panel de testeurs suffisamment conséquent pour ne pas vous retrouver avec un échantillon trop court.
⚠ Haut débit exigé : En plus de la visioconférence, certains outils diffusent en temps réel l’écran de l’utilisateur. Une très bonne connexion internet est alors requise.
2. Quand réaliser vos tests UX à distance ?
Les tests utilisateurs vous permettent de recueillir les attentes de vos utilisateurs et corriger, le cas échéant, votre livrable avant même la mise en production.
Dans ce cas, vous vous assurez d’aller dans la bonne direction dès le début et identifiez les éléments à prioriser en développement.
Un doute sur l’emplacement ou le libellé d’un bouton ? Vous pouvez très bien déployer des éléments de maquettes, des wireframes à votre audience cible afin de valider les éléments concernés.
Vos utilisateurs seront ravis d’intégrer votre démarche de conception et de participer à la réflexion !
Une fois votre projet en production, vous pourrez comprendre comment vos utilisateurs prennent en main votre produit, identifier les irritants potentiels (problèmes d’ergonomie, architecture de l’information, wording…) et rester dans un cercle vertueux d’amélioration continue.
3. Les formats de tests à distance
A. Le test synchrone
Supervisé, le test synchrone est conduit en temps réel par l’évaluateur qui gère et observe la passation (par visioconférence ou solution logicielle spécifique).
Type d’approche : qualitative
Échantillon recommandé : +/- 5 utilisateurs par session
Données recherchées : verbatims, insights, émotions…
👍🏻 Avantages
- Recueil des impressions en temps réel ;
- Échange possible et spontané entre évaluateur et testeur ;
- Configuration similaire aux tests en laboratoire : test conduit par l’évaluateur, possibilité d’inviter des observateurs (selon les outils) ;
- Replay des sessions possible (selon les outils).
👎🏻 Inconvénients
- Contraintes techniques (compatibilité logicielle, haut débit requis) ;
- Contraintes d’agenda (adaptation au planning des utilisateurs : midi, après le travail…).
B. Le test asynchrone
Non supervisé, le test asynchrone est conduit par des systèmes automatiques qui gèrent les passations individuelles sans intervention directe de l’évaluateur.
Type d’approche : quantitative
Échantillon recommandé : + 10 utilisateurs
Données recherchées : KPI, heatmaps…
👍🏻 Avantages
- Flexibilité pour l’utilisateur, aucun rendez-vous à planifier ;
- Volumes de tests et données favorisés.
👎🏻 Inconvénients
- Pas d’assistance possible auprès du testeur en cas de problème ;
- Pas de contrôle de la situation ;
- Recueil limité des impressions du testeur (certains outils n’enregistrant pas la voix des utilisateurs au moment du test), il faut savoir faire parler les chiffres obtenus.
4. Quels outils pour réaliser mes tests utilisateurs à distance ?
Que vous décidiez de lancer une campagne de tests synchrones ou asynchrones, une certaine logistique est à envisager via l’utilisation d’outils spécifiques.
Nul besoin de passer par des solutions complexes et trop coûteuses. Une simple session en visioconférence ( Zoom, Teams, Google Meet…) avec enregistrement d’écran peut suffire. Tout dépend de votre besoin et surtout du volume d’utilisateurs contactés.
Dans tous les cas, les données que vous souhaitez tirer de ces tests seront ensuite à retraiter par vos soins pour une restitution claire et représentative.
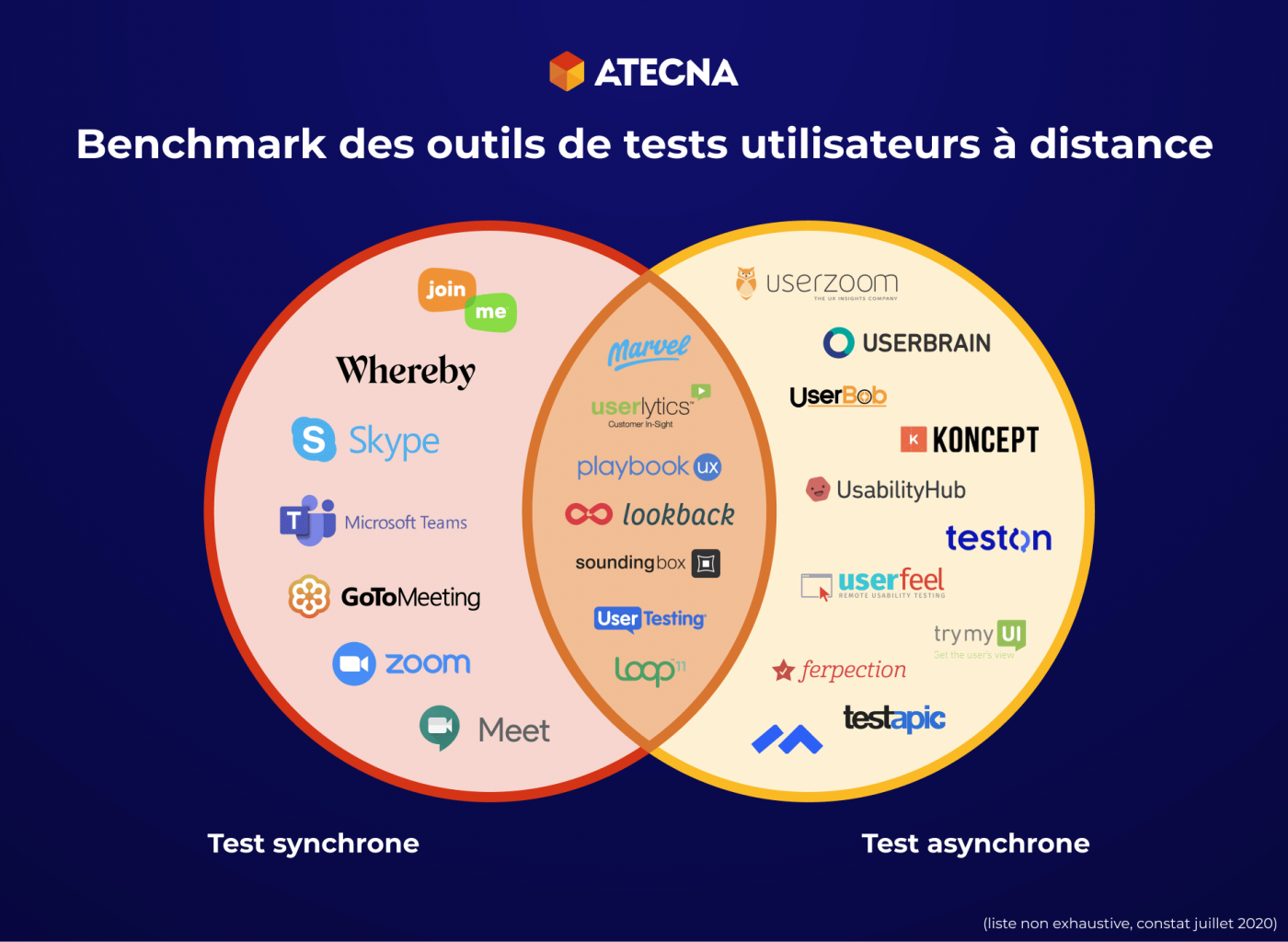
Afin de vous aider à choisir l’outil adapté à votre besoin, nous vous avons réalisé un benchmark des outils de tests disponibles sur le marché. Ceux-ci sont regroupés par typologie de test.
Vous l’aurez compris, sont évoqués au centre les outils pouvant aussi bien répondre à des besoins de tests synchrones qu’asynchrones.
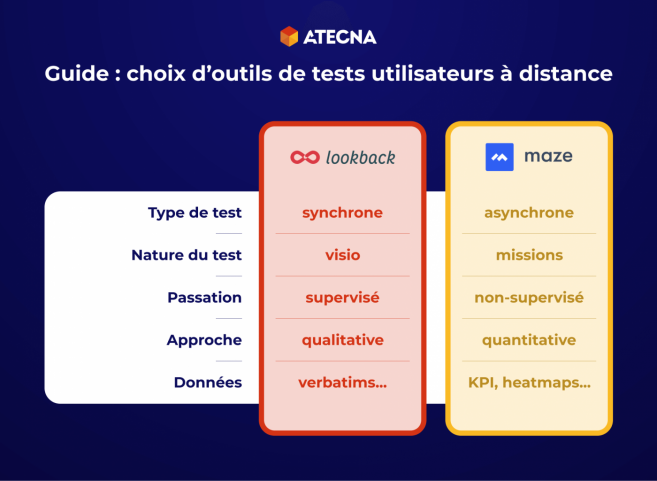
Chez Atecna, nous avons exploité plusieurs de ces solutions et nous vous proposons de passer en revue deux outils qui ont particulièrement retenu notre attention.
A. Lookback : Test synchrone et asynchrone
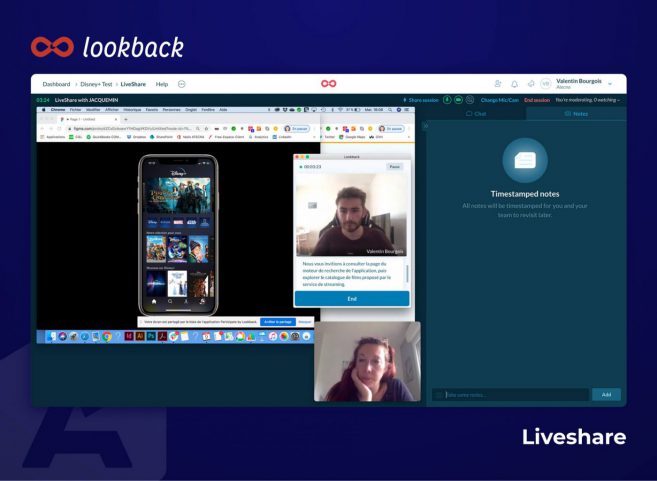
Créé en 2013 par d’anciens leads developers de Spotify, lookback.io est un outil de test synchrone et asynchrone. Connu pour sa fonction phare baptisée Liveshare, Lookback répond aux besoins des entreprises souhaitant réaliser des campagnes de tests synchrones dans un délai restreint.
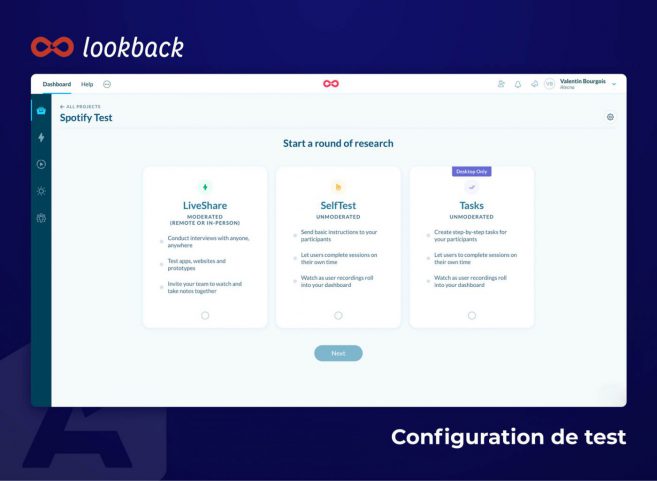
Compatible avec la plupart des solutions de prototypage (Figma, Sketch, Adobe XD, Invision…), cet outil 100% web permet de configurer une campagne de tests en quelques minutes.
Une fois paramétrée, vous pouvez la diffuser à vos utilisateurs via une simple URL. Confortablement installés chez eux, les testeurs n’ont qu’à installer un plugin sur leur ordinateur ou une application sur leur smartphone. Ils n’ont ensuite plus qu’à partager leur micro, écran et webcam… et c’est parti : La session peut commencer !
Côté évaluateur, vous êtes notifié quand vos testeurs sont prêts. Le prototype se lance automatiquement dans le navigateur du testeur ainsi que la visioconférence.
Vous pouvez inviter des observateurs qui auront la possibilité de prendre des notes pendant que vous gérez la passation. Comme lors d’un test en laboratoire, l’utilisateur ne sait pas qu’il est observé.
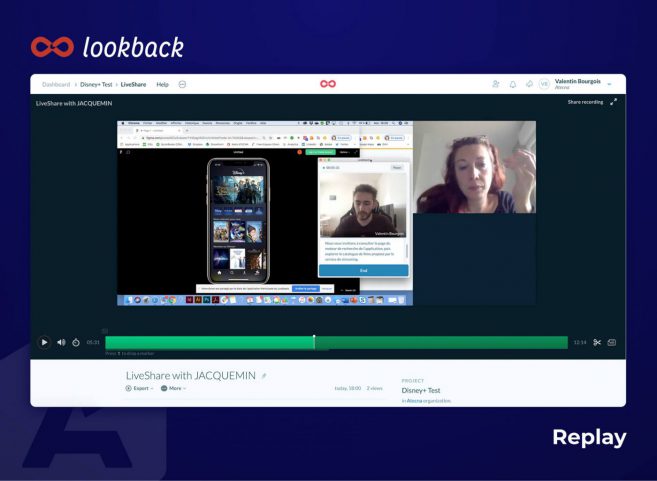
Une fois le test terminé, le replay de la session est automatiquement disponible. Libre à vous d’y ajouter vos notes ou de couper la vidéo pour n’en sélectionner qu’une partie (highlight).
Vous avez accès aux informations concernant l’utilisateur : nom, prénom, appareil utilisé, résolution d’écran, système d’exploitation… et vous pouvez également partager le replay à d’autres collaborateurs.
Ergonomique et intuitif, Lookback s’avère intéressant si vous souhaitez démarrer rapidement votre campagne de tests avec un besoin de data essentiellement tourné autour de verbatims, d’insights ou encore d’émotions.
✅ Points positifs
- Compatibilité avec l’ensemble des OS mobiles et desktop
- Compatibilité avec Figma, Sketch, Xd, Invision, Marvel via URL
- Outil de tests synchrones et asynchrones
- Retour vidéo + replay
- Période d’essai de 14 jours
🛑 Points négatifs
- Interface en anglais
- Installation fastidieuse pour les testeurs les moins avertis
- Pas d’évaluation embarquée
- Pas de KPI’s en sortie de test
- Coût de licence : min. 49$/compte/mois
B. Maze : test asynchrone
Maze peut apparaître comme la solution de choix pour les tests à grande échelle. Conçu par une jeune startup, cet outil vous permet d’automatiser la passation de tests asynchrones.
Son principe est de vous aider à créer le script de test en donnant aux utilisateurs des missions à effectuer.
Un ajout d’article au panier, un filtre produit à activer, un formulaire à remplir : les possibilités sont nombreuses et des évaluations ponctuelles peuvent être insérées entre chaque mission.
Parmi les questions, nous pouvons trouver :
- Compréhension de la consigne, de l’interface
- Recommandation à un proche
- Suggestion d’ajout de fonctionnalités
- Question fermée
Côté utilisateur, une simple URL permet de participer au test, et aucune installation n’est requise.
Côté évaluateur, l’insertion de votre prototype via une URL permet de configurer rapidement une campagne en découpant les écrans voulus en mission pour l’utilisateur.
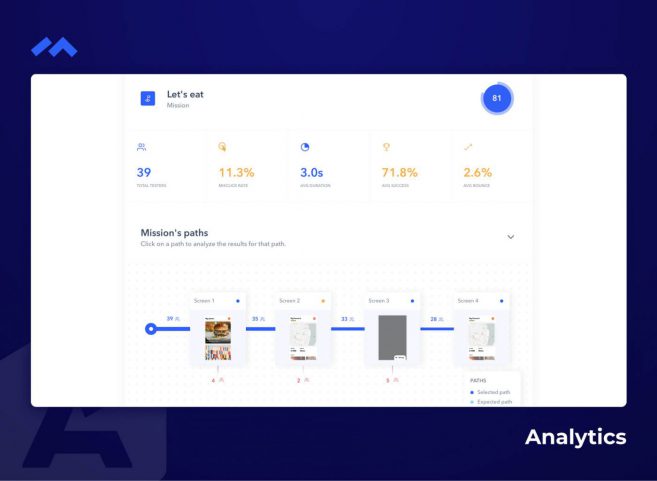
Chaque action réalisée par ce dernier est trackée et retranscrite via des KPI’s et données poussées :
- Taux de conversion / complétion / réussite, abandon d’une mission
- Taux de rebond
- Taux de clic
- Heatmaps
- Réponses aux modules de sondage
- …
Malgré la densité de ces informations, Maze parvient à les retranscrire de manière lisible à travers un dashboard esthétique et coloré. Ce dernier peut ensuite être partagé facilement aux différents métiers concernés par votre projet.
✅ Points positifs
- Aucune installation requise, outil 100% web
- Compatibilité mobile & desktop
- Compatibilité avec Figma, Sketch, Invision, Marvel via URL
- Mission cadrée, évaluation embarquée
- Recrutement de testeurs possible via l’outil
- Analytics complets
- Plan gratuit (1 projet), coût de licence : min. 25$ / compte / mois
🛑 Points négatifs :
- Instabilité / ralentissement en cas de prototype lourd
- Pas de capture micro : impossible d’écouter l’utilisateur s’exprimer pendant la navigation
C. Zoom : l’alternative gratuite pour vos tests à distance
Faut-il pour autant passer exclusivement par des outils payants pour réaliser des tests utilisateurs à distance ? Absolument pas !
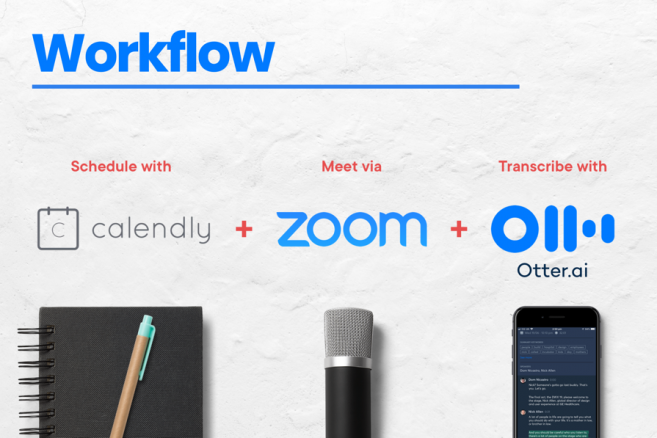
Si vous souhaitez expérimenter cette méthode de tests à moindre coûts, il existe une alternative totalement gratuite proposée par le site Prototypr.io.
À travers cet article, vous serez capable de planifier, enregistrer, retranscrire simplement et gratuitement vos sessions de tests à distance. Vous n’aurez besoin que de quelques outils, dont le célèbre Zoom.
D. Choisir l’outil au bon format de test
En vous basant sur le type de données à récupérer de vos tests, vous pourrez ainsi définir le type d’outils à adopter.
Pour résumer : les outils de tests synchrones vous seront utiles dans la quête de verbatims, d’insights, d’émotions…
En revanche, si vous souhaitez obtenir de la data chiffrée, et des KPI’s, privilégiez les outils de tests asynchrones.
Pour conclure
Pouvant être perçue comme une contrainte à première vue, cette méthode UX Design a su faire ses preuves durant ce contexte particulier qu’à été le confinement.
Faut-il pour autant faire une croix sur les tests en présentiel ? NON ❌
Qualitatif et quantitatifs se complètent pour un résultat fiable et bien étayé 👍🏻
L’humain étant au cœur du métier d’UX Designer / Researcher, rien ne pourra remplacer le contact physique avec les utilisateurs.
L’observation minutieuse des gestes, les hésitations et les confessions des utilisateurs en fin de test sont autant de point qu’il est peu évident de cerner lors d’un échange par webcam interposée.
Selon l’INSEE, plus d’un usager sur trois manque de compétences numériques de base. Ajoutons à cela 15% des Français n’ayant pas accès à internet.
Autant d’utilisateurs qu’il sera difficile voire impossible de sonder dans le cas de tests réalisés exclusivement à distance. Cela pouvant, selon votre projet, poser des problèmes de représentativité de votre panel et biaiser vos résultats.
En confiant la gestion de vos tests utilisateurs à Atecna et notre communauté d’expertise UX, vous avez la garantie d’un protocole de tests utilisateurs adapté à votre projet.
Fort de notre savoir-faire, nous assurons aussi bien l’organisation que la passation mais aussi les recommandations stratégiques.